- Login ke blogger
- setelah itu pilih"Opsi lainya">>Tata Letak>>Tambah Gadget
- Kemudian kopas kode dibawah ini sob.
<div align="center" style="font-family: Arial,Helvetica,sans-serif; margin: 5px 20px 10px;">
5.KETERANGAN : numComments>>Jumlah komentar yang ditampilkan
<div class="smallfont" style="margin-bottom: 2px;">
<input onclick="if (this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display != '') { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = ''; this.innerText = ''; this.value = 'selamat,1 juta untuk kamu...!!!'; } else { this.parentNode.parentNode.getElementsByTagName('div')[1].getElementsByTagName('div')[0].style.display = 'none'; this.innerText = ''; this.value = 'ayo klik lagi.....!!!'; }" style="font-size: 16px; margin: 0px; padding: 0px; width: 300px;" type="button" value="buruan klik Disini..!!!" /> </div>
<div class="alt2" style="border: 0px inset; margin: 0px; padding: 0px;">
<div style="display: none;">
<div>
<div>
<style type="text/css">
ul.sakahayang_recent_comments{list-style:none;margin:0;padding:0;}
.sakahayang_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.sakahayang_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.sakahayang_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.sakahayang_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 11px;font-style: italic;line-height: 1.4;}
.sakahayang_recent_comments li:hover { background-color: #eeeeee;-moz-transform:rotate(9deg);
-o-transform:rotate(9deg);
-webkit-transform:rotate(9deg);
-ms-transform:rotate(15deg);moz-box-shadow: 10px 5px 5px #222;
-webkit-box-shadow: 10px 5px 4px #222;
box-shadow: 10px 5px 5px #222; -moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft: 10px; -moz-border-radius-bottomright: 10px;
}
ul.sakahayang_recent_comments:hover { background-color: #eeeeee;-moz-transition:
-moz-transform 0.5s ease 0s;
-moz-transform:rotate(-7deg);
-o-transform:rotate(-7deg);
-webkit-transform:rotate(-7deg);
-ms-transform:rotate(-15deg);
;moz-box-shadow: 10px 5px 5px #222;
-webkit-box-shadow: 10px 5px 4px #222;
box-shadow: 10px 5px 5px #222; -moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft: 10px; -moz-border-radius-bottomright: 10px;
}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 7,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=500,
adminBlog='Misbahudin';
//]]>
</script>
<strong style="color: black;font:italic 15px Miriam Fixed"><strong><center>Katakan Kata-Katamu...!!!</center></strong></strong>
<script type="text/javascript" src="http://misbahudin-dcaesga.googlecode.com/files/komentar-terbaru.js"></script>
<script type="text/javascript" src="http://planktoon.blogspot.com/feeds/comments/default?alt=json&callback=sakahayang_recent_comments&&max-results=500"></script>
</div>
</div>
</div>
</div>
</div>
showAvatar>>True:untuk menampilkan gambar komentator.Jika tidak ingin ditampilkan ganti saja menjadi false
avatarSize>>Ukuran avatar.Sesuaikan dengan selera sobat.
Ganti tulisan yang saya blog warna merah dengan nama akun blogger sobat.Fungsinya adalah untuk menyembunyikan komentar admin blog tersebut.
Ganti tulisan yang saya blog warna kuning sesuka sobat
Ganti tulisan yang saya blog warna hijau dengan URL blog sobat.
Begitulah Cara Membuat Recent Comment Unik Terbaru 2012 yang dapat saya modivikasi,mungkin sobat juga bisa memodivikasinya agar sesuai dengan template sobat :)
Thanks for all my visitors :)
Cara Membuat Recent Comment Unik Terbaru
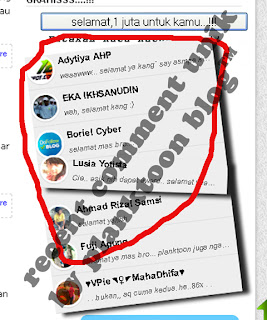
Alhamdulillah,mungkin itulah kata pertama yang wajib saya ucapkan karena setelah hampir 2 bulan tidak posting dikarnakan kesibukan dan juga bayang-bayang kegalauan,akhirnya malam ini saya bisa kembali berkiprah didunia yang penuh dengan coretan-coretan tak bertinta.Okeylah sobat Planktoon Blog™,setelah beberapa bulan tidak menyapa sobat semua,kali ini saya akan menyapa sobat,..hehehe"Apa kabar?Semoga sobat Planktoon Blog™ sehat" saja.Seperti biasa dan pada umumnya,kali ini saya akan berbagi tips untuk memperidah tampiilan recent comment yang mungkin hanya dapat sobat lihat di blog saya ini karena seperti judulnya yaitu Membuat Recent Comment Unik Terbaru 2012.Unik???Kok bisa...???Ya,karena kode Recent Comment?Komentar Terbaru telah saya modivikasi dengan efek hover.Untuk lebih jelasnya yuk mari ke TKP.


0 Response to "Cara Membuat Recent Comment Unik Terbaru"
Post a Comment
Peraturan Berkomentar :
1.Budayakan berkomentar yang baik dan sopan.
2.dilarang menjelek-jelekkan pihak tertentu.
3.berkomentar dengan menyertakan link aktif tidak akan saya hapus tapi resiko ditanggung sendiri :-) .
4.Pengguna nick name anonymous dengan komentar tidak jelas akan saya hapus.
[Rules Of The Rules]
Warning : Dilarang "berkata nice share/good/mantep sob" kalau belum ngasih colek G+/share..hehehehe.peace sobat. :)